iFrame 对接
# iFrame 接入
# 展示效果
企业可将自主研发的业务操作页面以 iFrame 的方式嵌入智齿客服工作台右侧、客户中心客户详情页或呼叫中心通话详情页,作为单独的菜单栏。常见的业务操作页面例如:提交工单页、用户个人资料页、用户历史订单页、用户历史工单页。




客服在请求此页面时,将通过在业务操作页面的 URL 后追加用户对接 ID、客服邮箱、安全校验码等信息以便企业进行安全验证、根据用户身份展示该用户相关的业务信息。
当您传输敏感信息时,可以使用安全密钥功能。安全密钥功能为您提供更高的安全防护等级,该功能对应的 sign 如下表所示
# 对接方式
# ● 参数拼接到第三方对接 url 上(默认)
url?¶ms={"key":"value"}&partnerid=zc&uid=xxx
# ● postMessage 方式对接 (仅支持客服工作台)
通过 postMessage 传递给第三方对接页面,客户通过监听该请求获取参数
注 当对接页面内容过多逻辑过复杂时,建议使用该方式,不会刷新对接页面
window.addEventListener('message', function(event){
/*
** event.data 的数据
** name: "selected",
** query:urlObj, //urlObj 指默认的参数我们会通过该字段传递
** params, //params 表示在聊天客户端上对接的params字段
** partnerId,
** visitData: {
** uid
** }
*/
console.log(`对接页面接收参数 postmessage 形式: ${JSON.stringify(event.data)}`);
})
2
3
4
5
6
7
8
9
10
11
12
13
14
15
# ● 对接页面参数校验(仅支持客服工作台)
使用「对接页面-新窗口打开页面」功能时,如需在打开新页面时校验用户数据的准确性,请在对接页面的url后面拼接参数 dock_args_verity=1,即可开启参数校验功能。
注 开启功能后,客服点击对接页面时,只有用户数据校验通过后才会跳转链接,打开对应页面。
url?dock_args_verify=1
# 客服工作台
在客服工作台请求此页面时,传入字段包括:
| 字段 | 描述 |
|---|---|
| partnerId | 对接 ID,咨询者在第三方系统的 ID,需要企业在集成聊天页时传给智齿 |
| 当前客服的登陆邮箱 | |
| sign | 企业标识和客服 email 的 md5 校验码,sign=md5(sysNum+email) (开启安全密钥后)sign=MD5(sysNum+密钥+ timestamp +partnerId)若 partnerId 为空,则不用加到 sign 中 |
| timestamp | 时间戳(长整型,毫秒级时间戳) |
| createChatTime | 时间戳(长整型,毫秒级时间戳) |
| uid | 咨询用户在智齿系统的用户 ID |
| cid | 本次咨询对应会话的会话 ID |
| params | 自定义资料字段 |
| groupId | 接待客服技能组ID |
| groupName | 接待客服技能组名称 |
| ip | ip 地址 |
注: 当您切换工作台左侧用户列表时,我们会更新 iFrame 的 src 属性,但 iFrame 的 src 属性更新不会自动刷新嵌入的对接页面,这时我们会抛出一个 postMessage,您在对接页面监听一下即可,postMessage 监听 name:selected
# 呼叫中心
# V1-通话记录-通话详情页、呼叫工作台
在呼叫中心 V1-通话记录-通话详情页、呼叫工作台请求此页面时,传入字段包括:
| 字段 | 名称 |
|---|---|
| partnerId | 对接 ID,第三方系统中的客户ID,企业需要提前将该ID存储到智齿客户中心的客户档案里,在通话详情UI中智齿将该ID传递给企业的iframe页面(用于实现关联出第三方系统中的更多客户信息)。 |
| callId | 当前通话的唯一标识 |
| 当前客服的登陆邮箱 | |
| sign | 企业标识和客服 email 的 md5 校验码,sign=md5(sysNum+email) (开启安全密钥后)sign=MD5(sysNum+密钥+ timestamp + uphone+uemail)若 uphone 或 uemail 为空,则不用加到 sign 中 |
| timestamp | 时间戳(长整型,毫秒级时间戳) |
| uid | 若此电话号码属于已知用户,则为该用户在智齿系统的用户 ID |
| uphone | 本次通话的客户号码 |
| uemail | 若此电话号码属于已知用户,则为该用户在智齿系统中的第一个邮箱 |
| ivrPath | ivr 轨迹 为一个 json 字符串 navKey 为 ivr 按键,navName 为 ivr 按键对应的名称; |
| province | 号码归属地省份 为 string 字符串 |
| city | 号码归属地城市 为 string 字符串 |
如您不希望 iFrame 地址中出现特殊字符(例如 ivr 轨迹参数 ivrPath 中的[]字符),可以在设置-对接页面设置时增加编码标识参数 zc_encode,该参数为1时,会将对接地址中‘?’之后的参数整体进行 encodeURIComponent 编码,使用时拿到‘?’之后的参数进行decodeURIComponent解码。该参数仅在呼叫中心-通话记录-通话详情页生效。 设置对接页面示例:https://www.sobot.com?zc_encode=1
# V1-我的任务-任务详情页
在呼叫中心 V1-我的任务-任务详情页请求此页面时,传入字段包括:
| 字段 | 名称 |
|---|---|
| 当前客服的登陆邮箱 | |
| sign | 企业标识和客服 email 的 md5 校验码,sign=md5(sysNum+email) (开启安全密钥后)sign=MD5(sysNum+密钥+ timestamp + uphone+uemail)若 uphone 或 uemail 为空,则不用加到 sign 中 |
| timestamp | 时间戳(长整型,毫秒级时间戳) |
| uid | 若此电话号码属于已知用户,则为该用户在智齿系统的用户 ID |
| uphone | 本次通话的电话号码 |
| uemail | 若此电话号码属于已知用户,则为该用户在智齿系统中的第一个邮箱 |
# V6-客服工作台-呼叫中心-通话详情
在呼叫中心 V6-客服工作台-呼叫中心-通话详情请求此页面时,传入字段包括:
| 字段 | 名称 |
|---|---|
| partnerId | 第三方系统中的客户ID,企业需要提前将该ID存储到智齿客户中心的客户档案里,在通话详情UI中智齿将该ID传递给企业的iframe页面(用于实现关联出第三方系统中的更多客户信息) |
| uid | 当前通话记录用户id(如果当前通话无绑定用户则为空) |
| uemail | 当前通话客户邮箱(用户未绑定邮箱则为空) |
| 当前登录用户的客服邮箱 | |
| sign | 企业标识和客服 email 的 md5 校验码,sign=md5(sysNum+email)(开启安全密钥后)sign=MD5(sysNum+密钥+ timestamp + uphone+uemail)若 uphone 或 uemail 为空,则不用加到 sign 中 |
| timestamp | 时间戳(长整型,毫秒级时间戳) |
| uphone | 当前通话客户号码(开启加密后则为加密的显示号码 例如:158****2496) |
| encryptUphone | 本次通话的客户号码,加密的客户号码 |
| gatewayNumber | 中继号码 |
| callType | 呼叫类型(2-呼入,3-外呼,4-咨询) |
| callId | 通话记录主id |
| province | 归属省 |
| city | 归属市 |
| startTime | 通话开始时间(长整型,毫秒级时间戳) |
| 自定义参数 | 对接页面参数可以用于传递企业配置的自定义数据,自定义数据在 V6管理工作台-呼叫中心-系统对接中进行配置。 |
注意:
1、传入客户号码时,号码可能为加密号码,可根据 encryptUphone 字段判断:
encryptUphone 为空时,表示未开启加密,此时 uphone 为用户真实的明文号码;
encryptUphone 不为空时,表示开启了加密,此时 uphone 为脱敏号码(如:158****1234)不能直接使用,您需要读取 encryptUphone 字段中的加密号,并使用「客户号码密钥」将加密号解密为明文号码(「客户号码密钥」在「管理工作台-管理中心-密钥管理-客户号码密钥」中获取)。
# V6-客服工作台-呼叫中心-外呼任务-任务明细详情
在呼叫中心 V6-客服工作台-呼叫中心-外呼任务-任务明细详情请求此页面时,传入字段包括:
| 字段 | 名称 |
|---|---|
| partnerId | 第三方系统中的客户ID,企业需要提前将该ID存储到智齿客户中心的客户档案里,在通话详情UI中智齿将该ID传递给企业的iframe页面(用于实现关联出第三方系统中的更多客户信息) |
| uid | 当前通话记录用户id(如果当前通话无绑定用户则为空) |
| uemail | 当前通话客户邮箱(用户未绑定邮箱则为空) |
| 当前登录用户的客服邮箱 | |
| sign | 企业标识和客服 email 的 md5 校验码,sign=md5(sysNum+email) (开启安全密钥后)sign=MD5(sysNum+密钥+ timestamp + uphone+uemail)若 uphone 或 uemail 为空,则不用加到 sign 中 |
| timestamp | 时间戳(长整型,毫秒级时间戳) |
| uphone | 当前通话客户号码(开启加密后则为加密的显示号码 例如:158****2496) |
| encryptUphone | 本次通话的客户号码,加密的客户号码 |
| province | 归属省 |
| city | 归属市 |
注意:传入客户号码时,号码可能为加密号码,可根据 encryptUphone 字段判断:
encryptUphone 为空时,表示未开启加密,此时 uphone 为用户真实的明文号码;
encryptUphone 不为空时,表示开启了加密,此时 uphone 为脱敏号码(如:158****1234)不能直接使用,您需要读取 encryptUphone 字段中的加密号,并使用「客户号码密钥」将加密号解密为明文号码(「客户号码密钥」在「管理工作台-管理中心-密钥管理-客户号码密钥」中获取)。
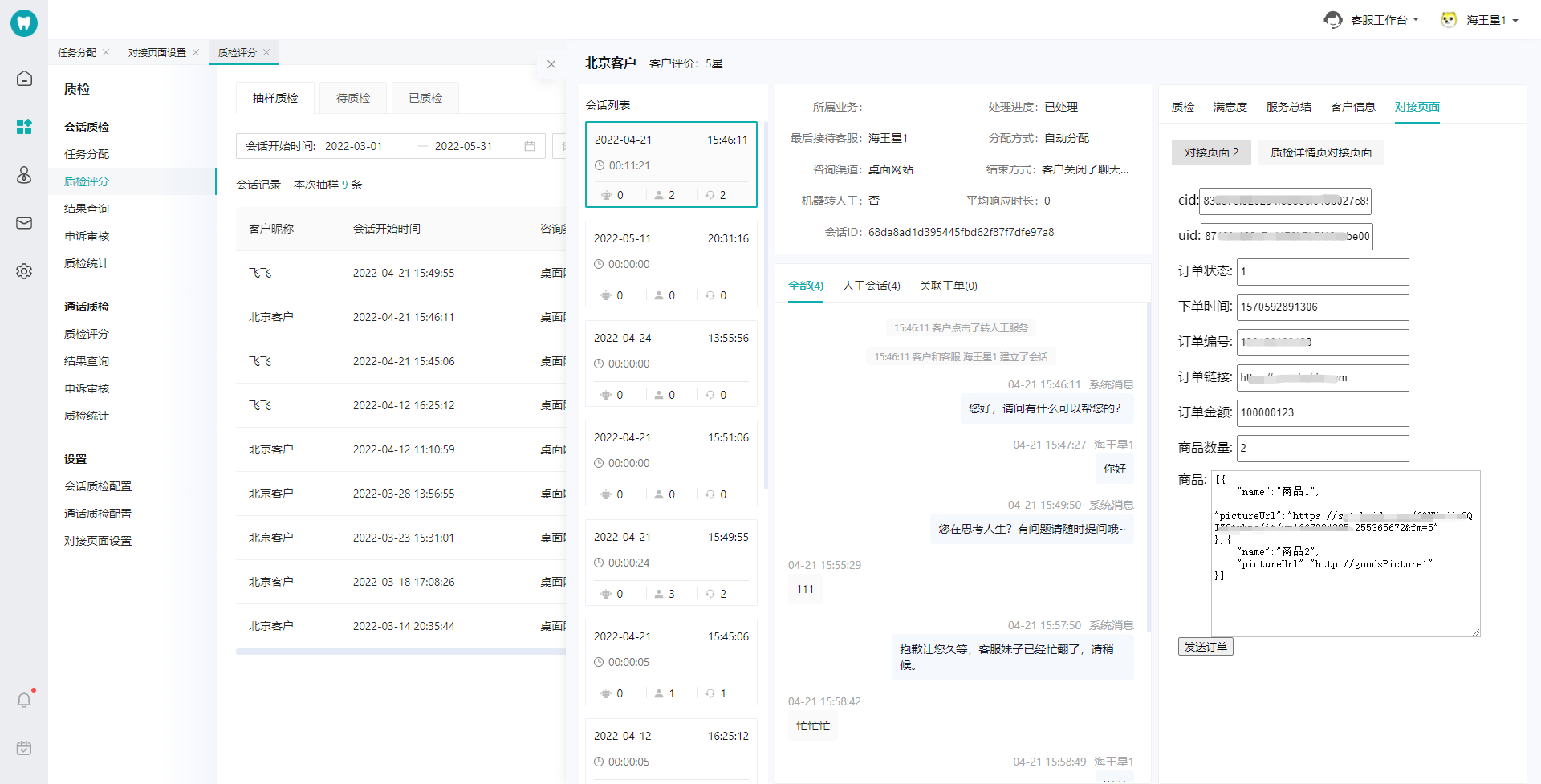
# 工单中心
在工单中心-工单详情页请求此页面时,传入字段包括:
| 字段 | 名称 |
|---|---|
| 当前客服的登陆邮箱 | |
| sign | 企业标识和客服 email 的 md5 校验码,sign=md5(sysNum+email) (开启安全密钥后)sign=MD5(sysNum+密钥+ timestamp + uphone+uemail)若 uphone 或 uemail 为空,则不用加到 sign 中 |
| timestamp | 时间戳(长整型,毫秒级时间戳) |
| uid | 若此电话号码属于已知用户,则为该用户在智齿系统的用户 ID |
| uphone | 客户的电话号码 |
| uemail | 客户在智齿系统中的第一个邮箱 |
| ticketId | 工单 ID |
# 客户中心
在客户中心-客户详情页请求此页面时,传入字段包括:
| 字段 | 名称 |
|---|---|
| partnerId | 对接 ID,咨询者在第三方系统的 ID,需要企业在集成聊天页时传给智齿 |
| 当前客服的登陆邮箱 | |
| sign | 企业标识和客服 email 的 md5 校验码,sign=md5(sysNum+email) (开启安全密钥后)sign=MD5(sysNum+密钥+ timestamp + uphone+uemail)若 uphone 或 uemail 为空,则不用加到 sign 中 |
| timestamp | 时间戳(长整型,毫秒级时间戳) |
| uid | 用户在智齿系统的用户 ID |
| uphone | 用户在智齿系统中的第一个电话号码 |
| uemail | 用户在智齿系统中的第一个邮箱 |
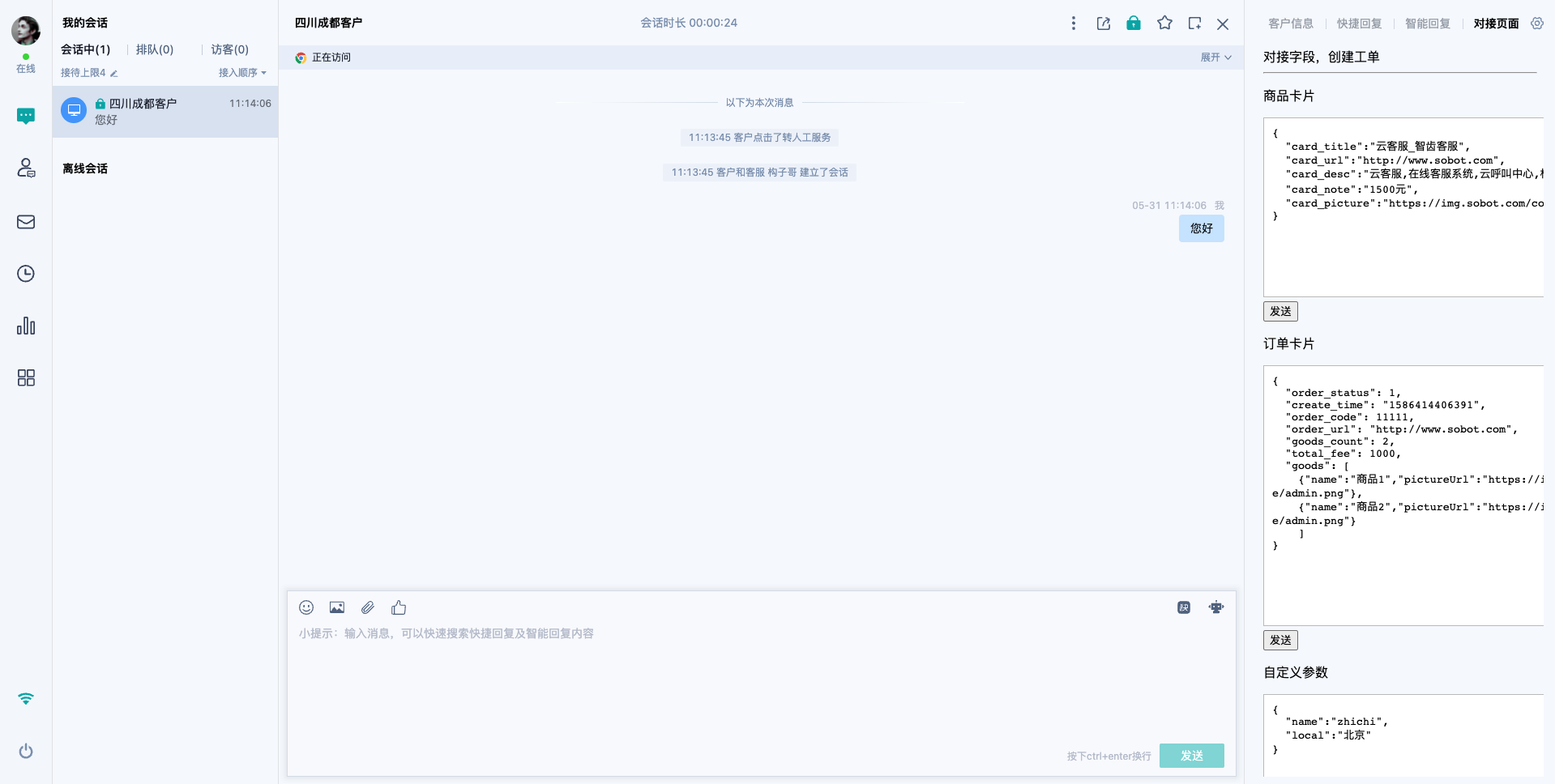
# 质检
在质检-质检详情页请求此页面时,传入字段包括:
| 字段 | 名称 |
|---|---|
| partnerId | 对接 ID,咨询者在第三方系统的 ID,需要企业在集成聊天页时传给智齿 |
| 当前客服的登陆邮箱 | |
| sign | 企业标识和客服 email 的 md5 校验码,sign=md5(sysNum+email) (开启安全密钥后)sign=MD5(sysNum+密钥+ timestamp + uphone+uemail)若 uphone 或 uemail 为空,则不用加到 sign 中 |
| timestamp | 时间戳(长整型,毫秒级时间戳) |
| uid | 咨询用户在智齿系统的用户 ID |
| cid | 本次咨询对应会话的会话 ID |
| uphone | 用户在智齿系统中的第一个电话号码 |
| uemail | 用户在智齿系统中的第一个邮箱 |
# 会话监控
在会话监控页请求此页面时,传入字段包括:
| 字段 | 名称 |
|---|---|
| partnerId | 对接 ID,咨询者在第三方系统的 ID,需要企业在集成聊天页时传给智齿 |
| 当前客服的登陆邮箱 | |
| sign | 企业标识和客服 email 的 md5 校验码,sign=md5(sysNum+email) (开启安全密钥后)sign=MD5(sysNum+密钥+ timestamp + partnerId + uphone+uemail)若 uphone 或 uemail 为空,则不用加到 sign 中 |
| timestamp | 时间戳(长整型,毫秒级时间戳) |
| uid | 咨询用户在智齿系统的用户 ID |
| cid | 本次咨询对应会话的会话 ID |
| uphone | 用户在智齿系统中的第一个电话号码 |
| uemail | 用户在智齿系统中的第一个邮箱 |
# 集成步骤
# ● 第一步
集成客服聊天页时传入用户对接 ID(partnerId) 如果企业开发的业务操作页面需要和用户身份关联,则此步为必选,否则非必选
# ● 第二步
企业根据自己的需要确定业务操作页面的功能和交互效果,基于智齿的开发要求完成业务操作页面开发。
当屏幕宽度为 1280 像素时,页面规格建议:
- 人工客服工作台:建议对接页面宽度<=300 像素
- 客户中心:建议对接页面宽度<=730 像素,高度<=500 像素
- 呼叫中心:建议对接页面宽度<=790 像素,高度<=500 像素
- 建议企业提供 https 地址,否则如果客服通过 https 访问智齿客服工作台时,将无法正常打开对接页面
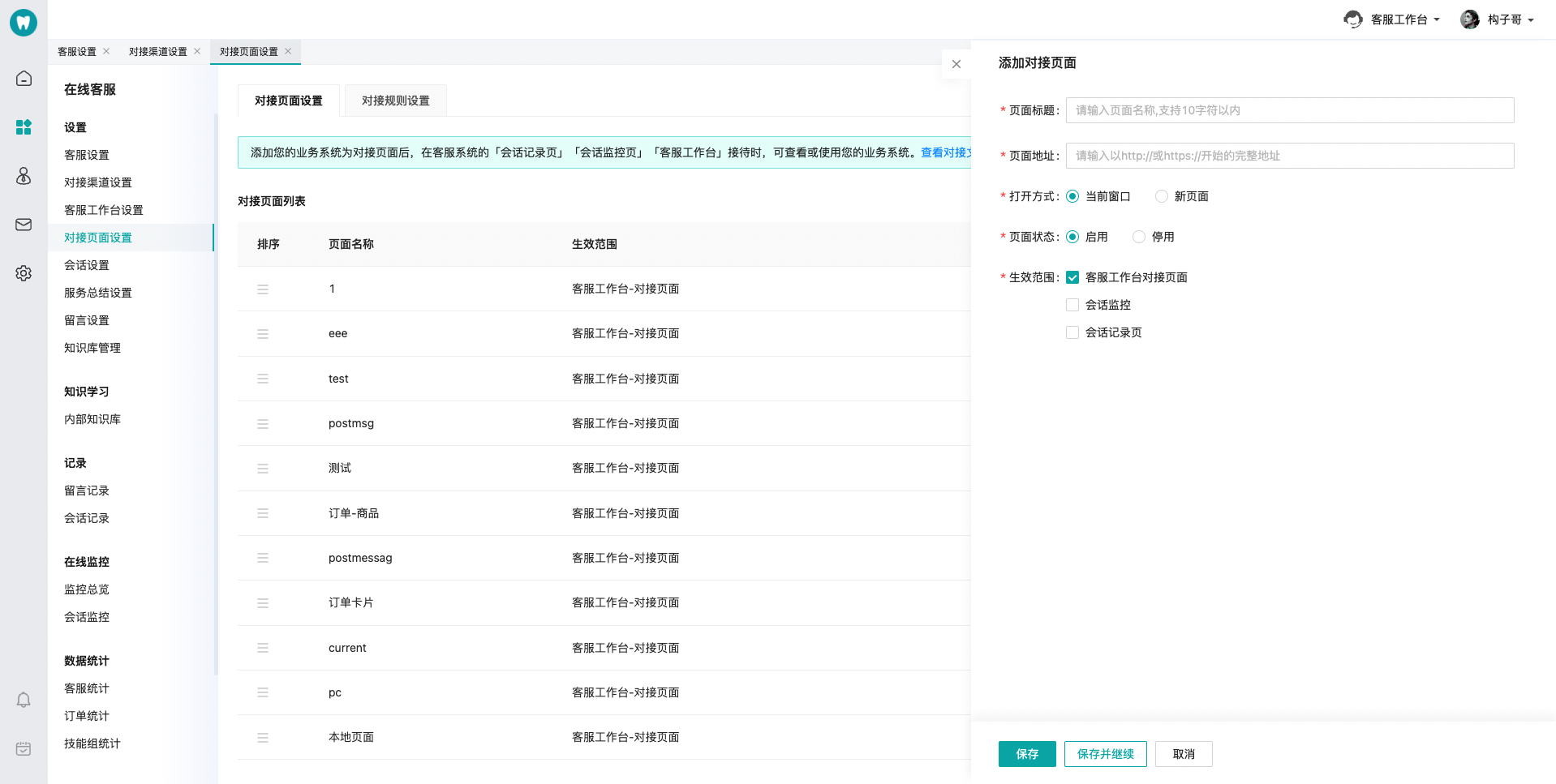
# ● 第三步
企业管理员可在智齿客服管理后台手动配置对接菜单名称和对接页面(建议配置 https 地址)配置完毕后客服重新登录工作台后即可使用

# 在线工作台 postMessage 互传消息技术文档
注:postMessage 是基于在客服工作台与嵌入到工作台内的对接页面之间交互才生效,非嵌入或把工作台嵌入到其他页面内的都不生效。若原来已经有对接过其他 postMessage 的功能,务必需要通过 name 进行区分,保证之前的功能正常使用。
一共有两种交互
1、对接页面接收工作台发送的 postMessage
2、工作台接收对接页面回传的 postMessage
# ● 对接页面监听 message
客户发来消息(仅限文本消息)后,坐席可点击消息,把消息传递到对接页面
window && window.onmessage = function(params){
const {name,payload}=params.data||{}
// name 为 "zc_msg_bubble_click" 需要监听此name
//payload {content:'hello world'}
//content 为点击的文本消息
}
2
3
4
5
6
# ● 往工作台发送 postMessage
在坐席接待客户的过程中,若想通过第三方快捷回复或智能回复进行回复客户时,可通过 postMessage 传递消息到工作台。方式有两种,如下
1、一种是在对接页面里直接将消息通过工作台发送给客户,保留原样输出的样式
2、一种是发送到工作台的输入框里,只保留纯文本格式的消息(只支持文本消息)
/**
* msgType 消息类型
* 0-图文 String
* 1-图片 只支持 url
* 2-语音 只支持 url
* 3-视频 只支持 url
* 4-文件 只支持 url
*/
/**
* content 发送内容 String 类型
*/
const payload={
msgType:0,
content:'hello zc',
sendType:1, //1-直接发送 0-显示到输入框
msgId:'xxxxx', //词条id 即每一条消息的唯一标识(没有则不传)
name:'zc_msg_return_answer', // postMessage 的 name 该值固定
}
window && window.parent.postMessage(payload,'*')
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
# 接入工单
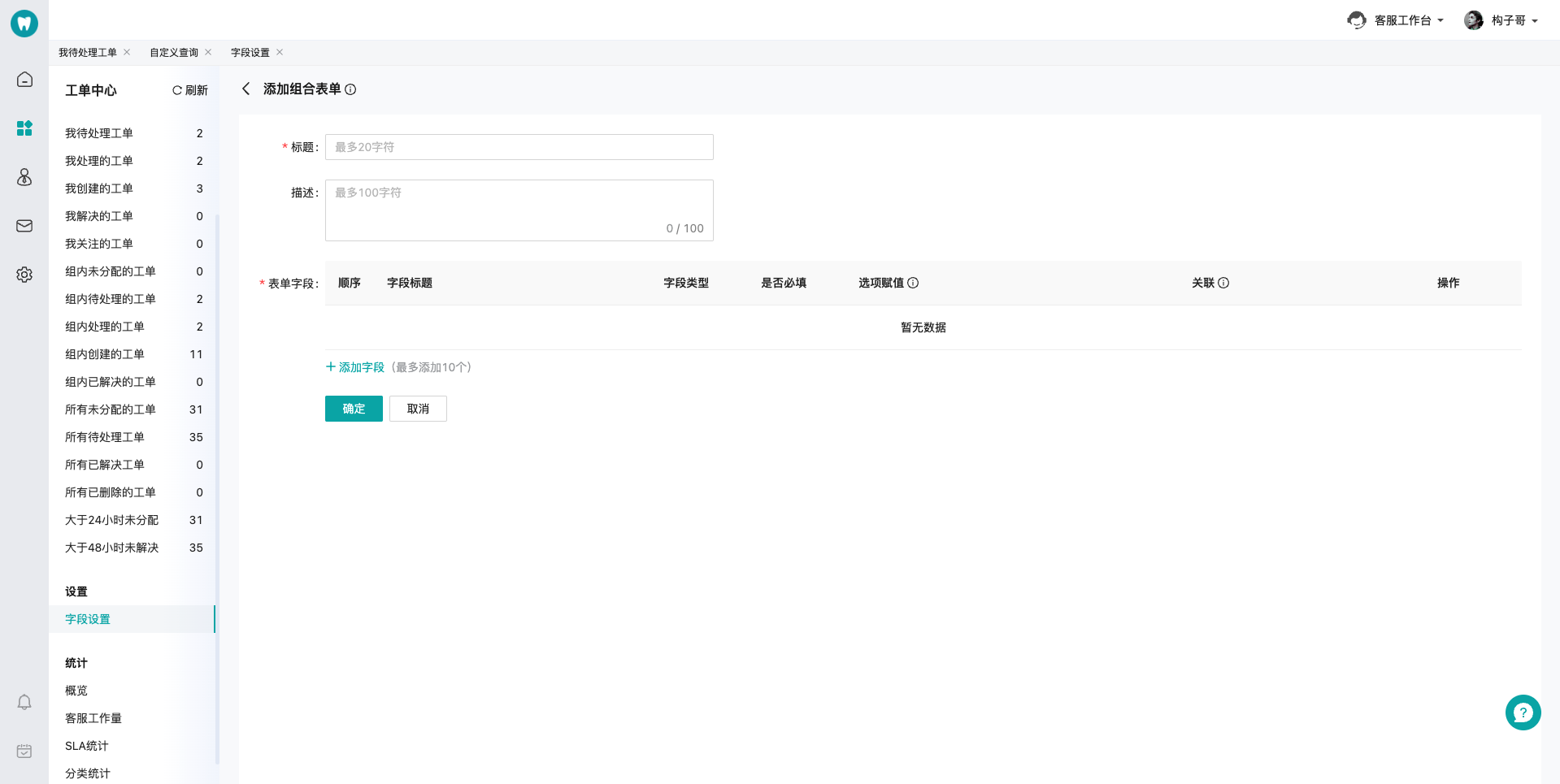
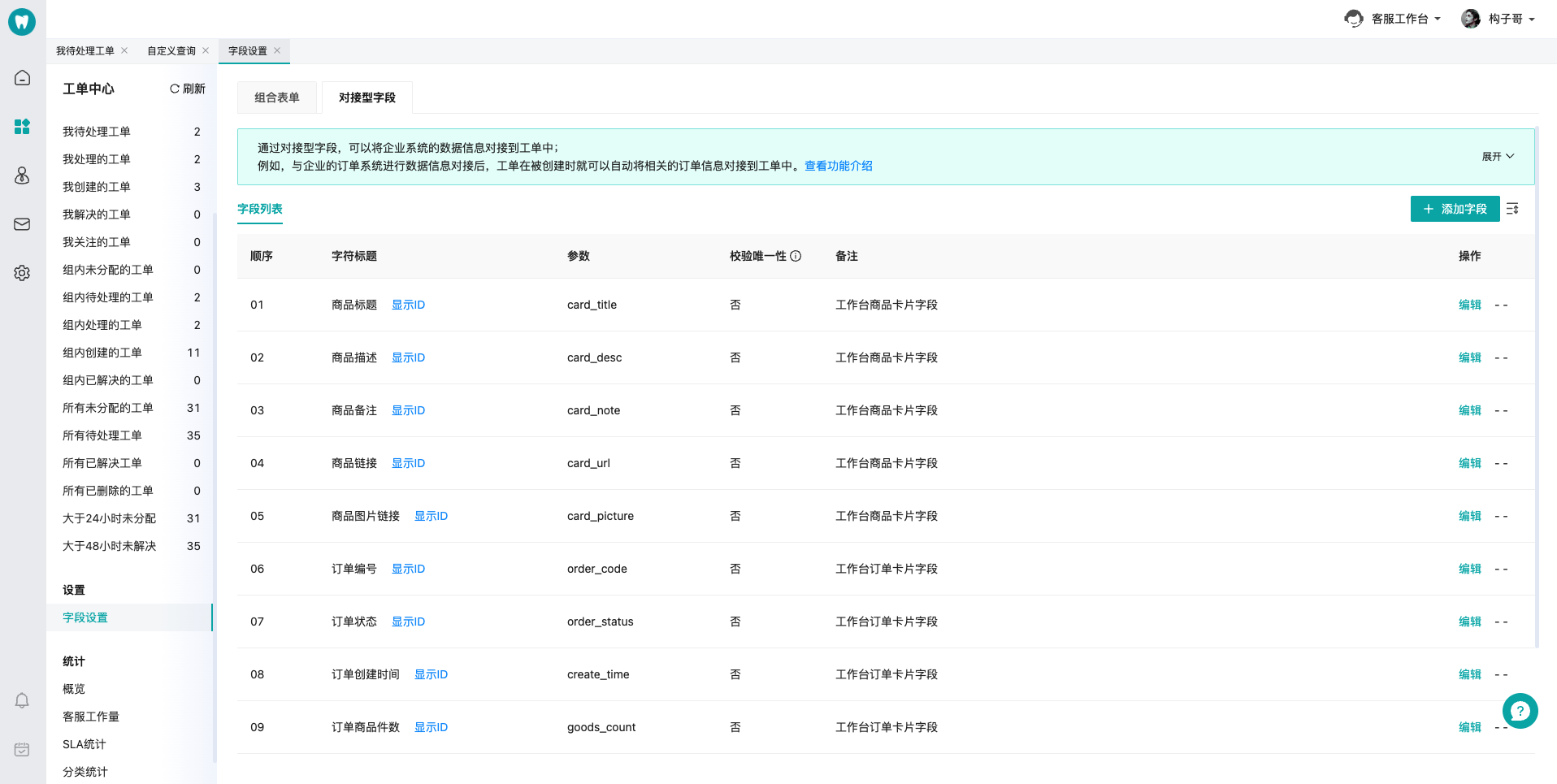
# ● 首先添加自定字段或者直接使用默认字段


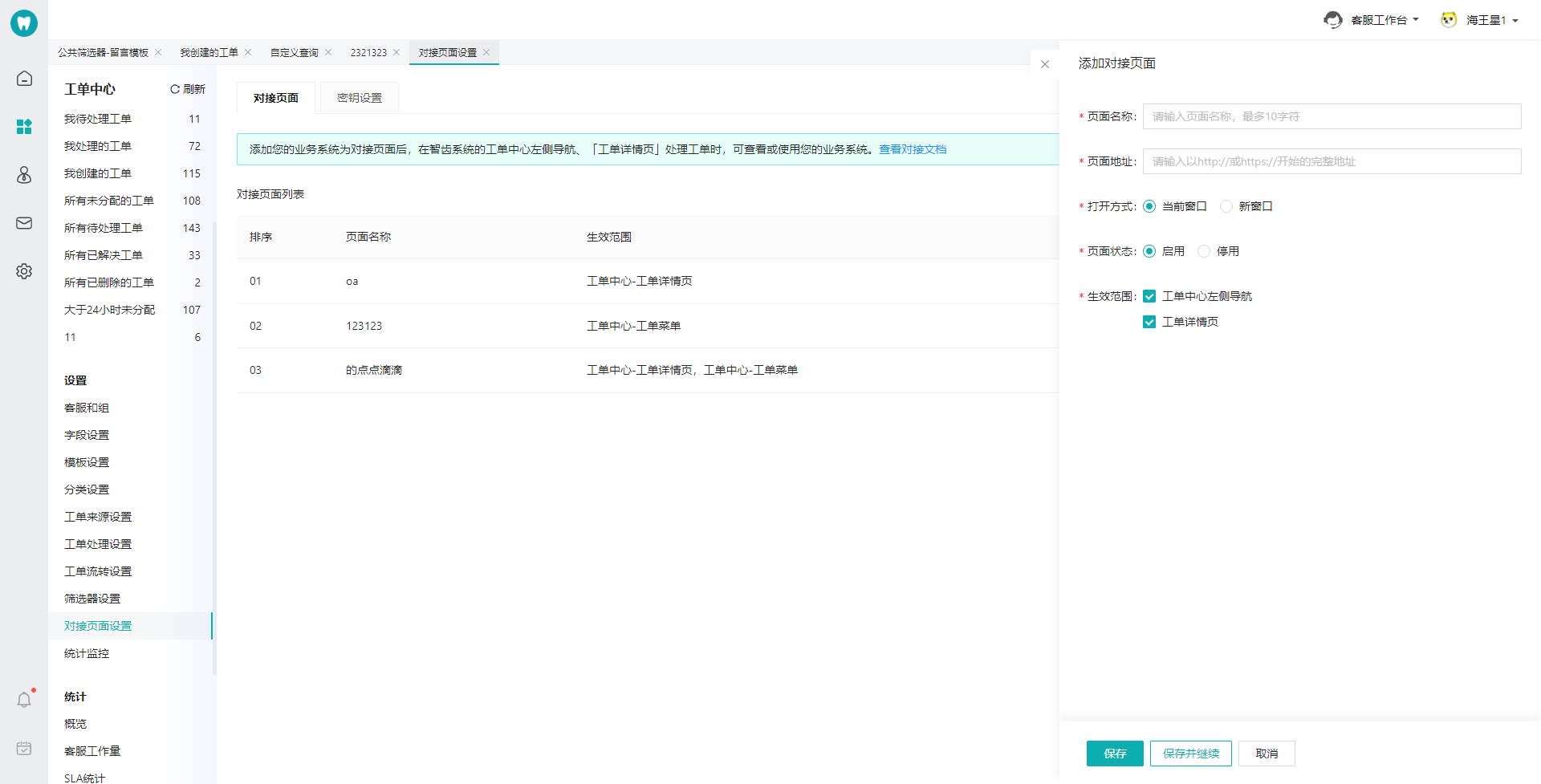
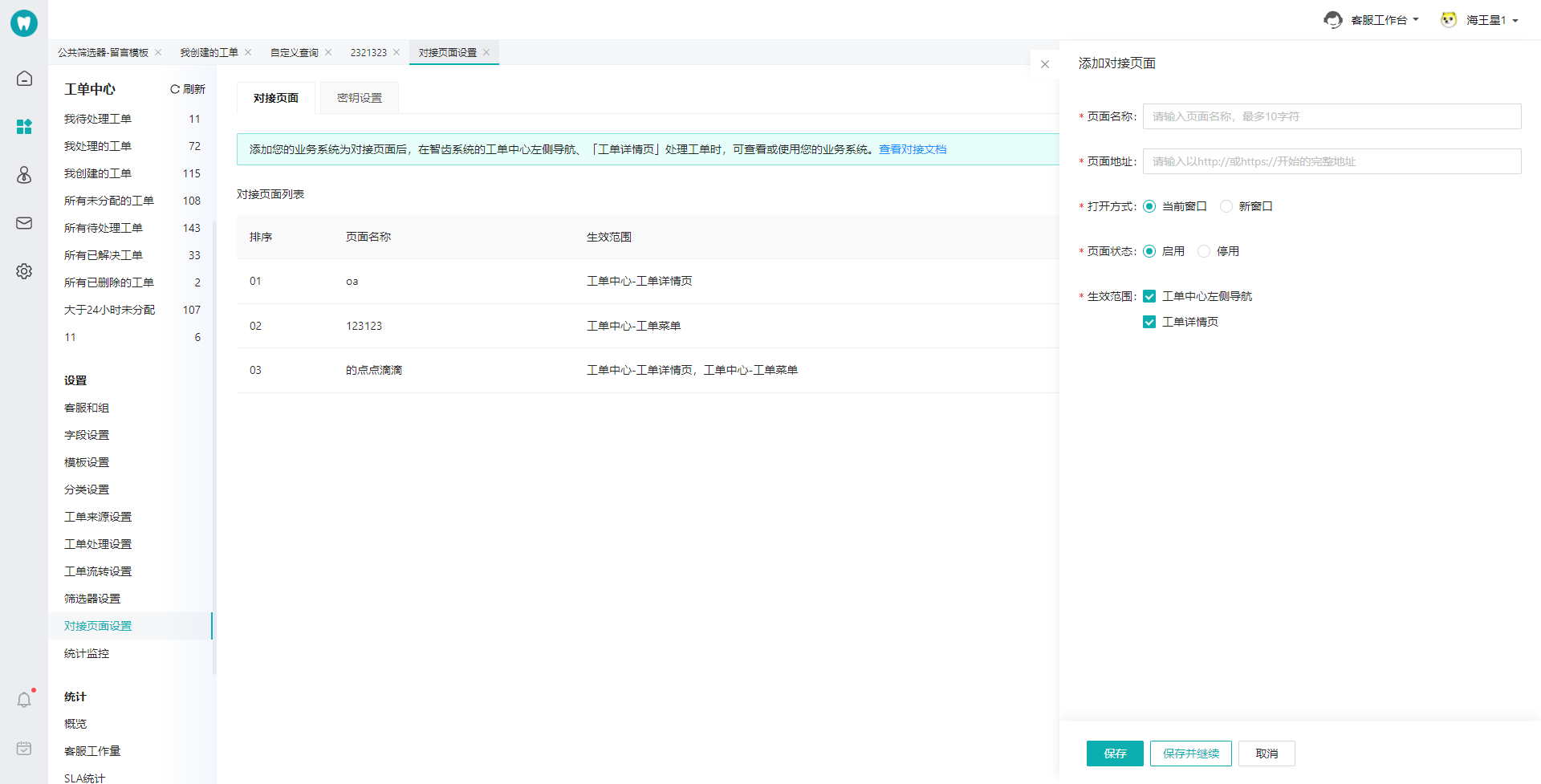
# ● 配置对接到工单中心

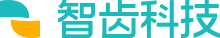
# ● 在工单中心点击对接页面发送 postMessage 通信创建工单
注意
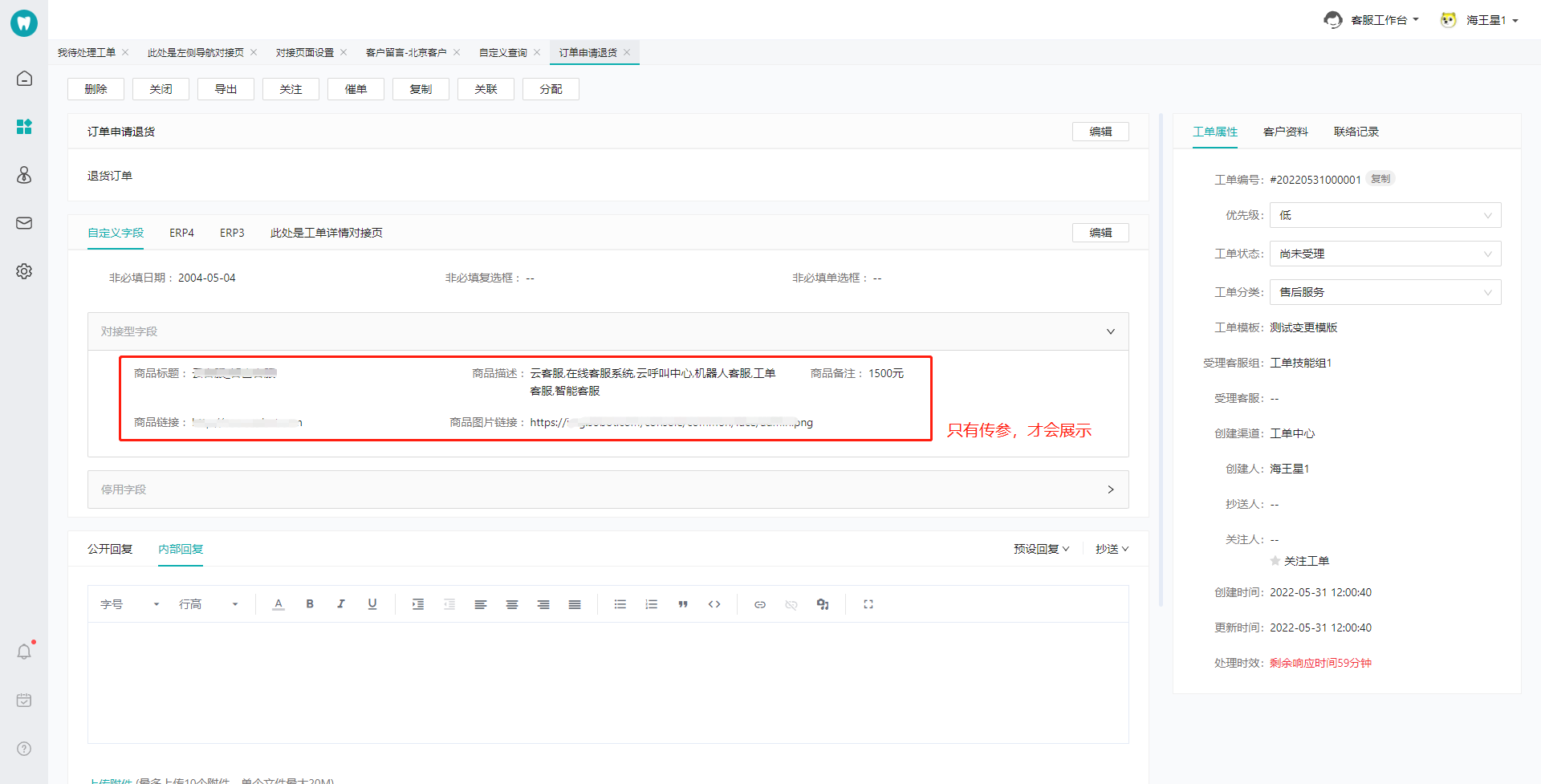
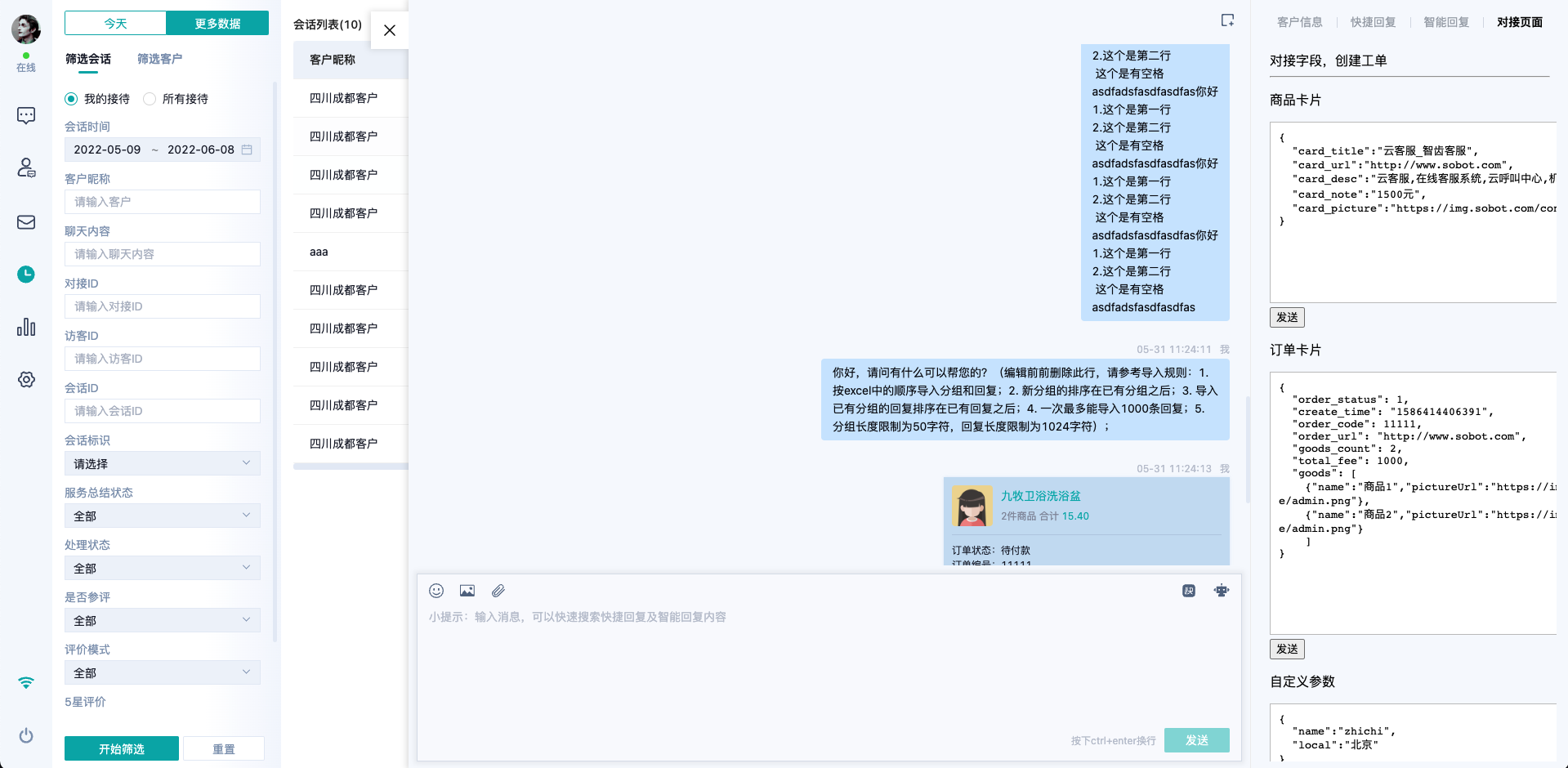
对接页面参数需要开发人员根据配置好的自定义字段严格传递,如下图所示
{
"card*title":"云客服*智齿客服",
"card_url":"http://www.sobot.com",
"card_desc":"云客服,在线客服系统,云呼叫中心,机器人客服,工单客服,智能客服",
"card_note":"1500 元",
"card_picture":"https://img.sobot.com/console/common/face/admin.png"
}
2
3
4
5
6
7
传递的数据格式必须符合 JSON 格式
发送方式采用 postMessage,例如
//type:"createOrder",固定格式必须传递
//params JSON 格式对象,对象中就是自定义字段配置的参数 id
window.parent.postMessage({
type:”createOrder”,
params:{
"card_title":"云客服_智齿客服",
"card_url":"http://www.sobot.com",
"card_desc":"云客服,在线客服系统,云呼叫中心,机器人客服,工单客服,智能客服",
"card_note":"1500元",
"card_picture":"https://img.sobot.com/console/common/face/admin.png"
}
},"*")
2
3
4
5
6
7
8
9
10
11
12
13
14

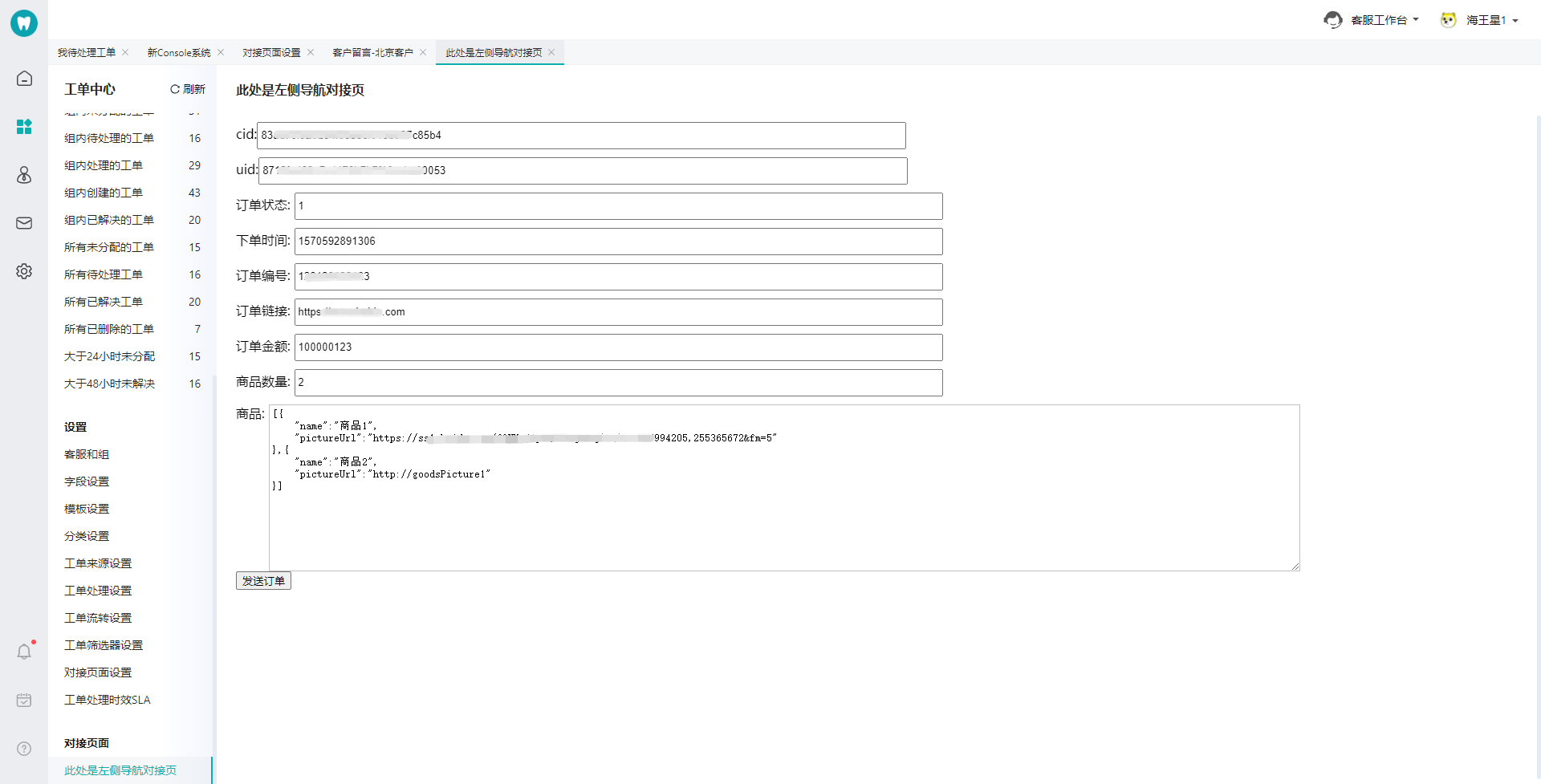
实现效果:

# 客服发送卡片
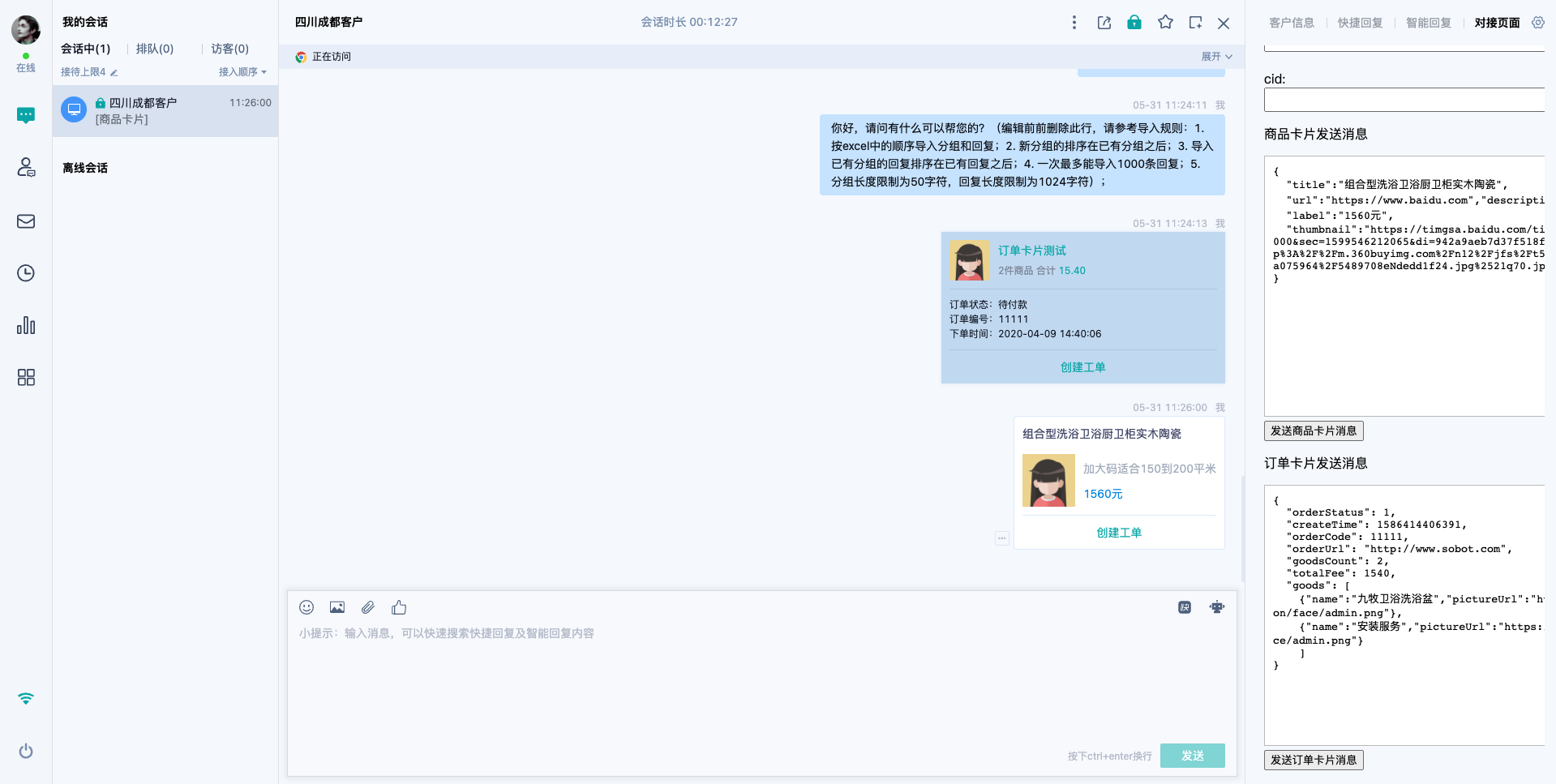
# ● 发送订单卡片
通过iFrame对接的客户订单系统页面发送postMessage到客服工作台的方式将订单卡片发送给客户。
客户通过小程序接入,客服发送订单卡片链接,链接需要使用小程序页面地址;
接入渠道非小程序的,客服发送订单卡片链接,链接需要使用http或https开头。
...
<button id="send">发送订单信息</button>
...
<!--
/**
*orderStatus 订单状态枚举值(前端传对应的数字):
*待付款: 1,
*待发货: 2,
*运输中: 3,
*派送中: 4,
*已完成: 5,
*待评价: 6,
*已取消: 7
**/
/**
* goods 数据结构
*[{
* "name":"商品名称1",
* "pictureUrl":"http://goodsPicture1"
* },{
* "name":"商品名称2",
* "pictureUrl":"http://goodsPicture2"
* }]
**/
-->
<script>
document.getElementById("send").addEventListener("click",function () {
var data = {
orderStatus:1,//订单状态
statusCustom: "自定义状态", //当orderStatus=0的时候,取该字段作为订单卡片的状态
createTime:+new Date(),//下单时间 时间戳
orderCode:'88888888',//订单编号
orderUrl:'http://order.com/1',//订单链接
totalFee:'100',//订单金额(以分为单位,total_fee=1000相当与total_fee=10.00元,不支持小数)
goodsCount:2,//商品数量
goods:JSON.parse(getValue('goods'))
};
window.parent.postMessage({
cid: '111111',
uid: '222222',
msgType: 25, //固定值
miniPage:JSON.stringify(data)
}, '*');
},false);
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
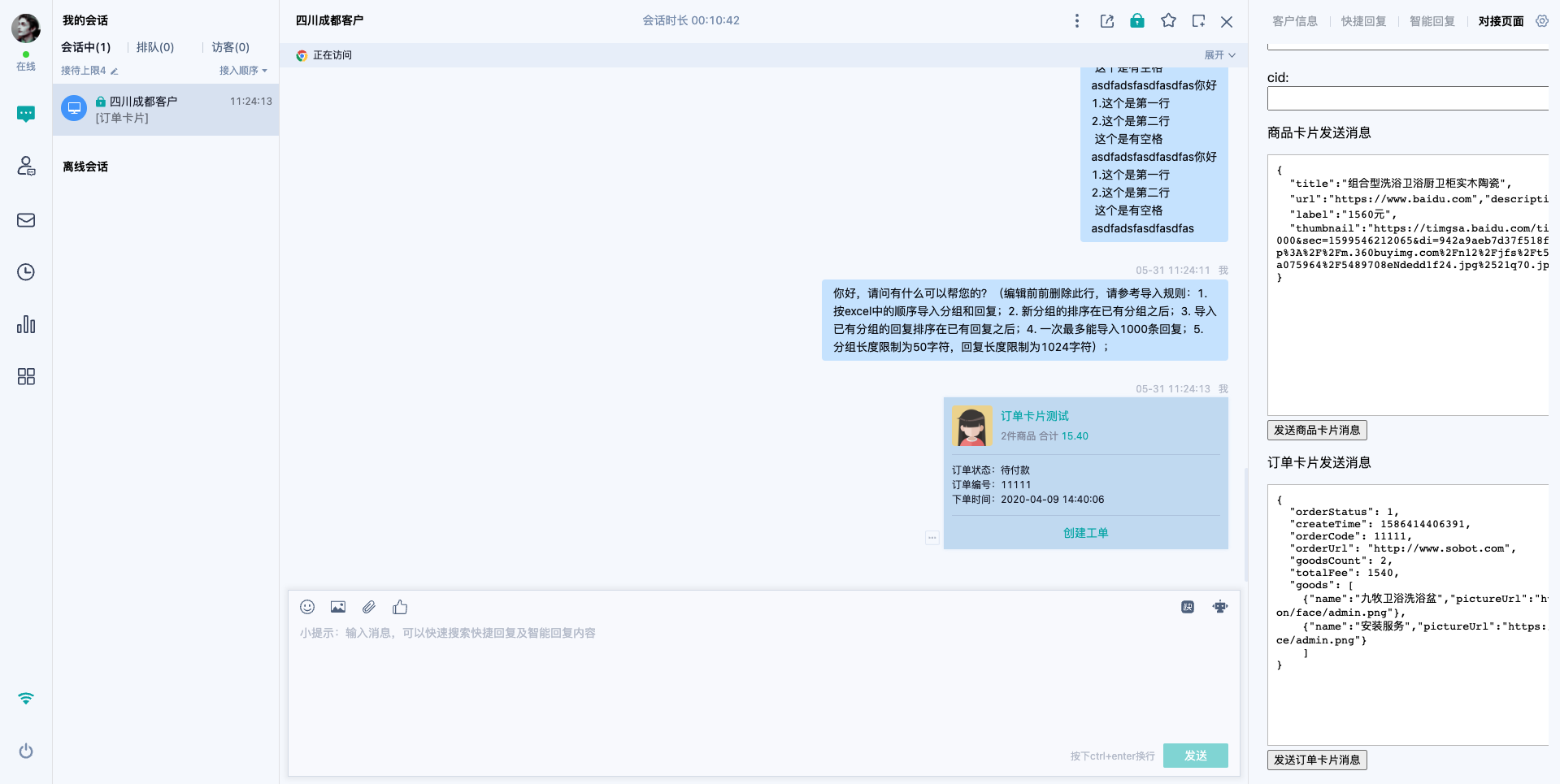
例图:


# ● 发送商品卡片
商品链接支持跳转链接、小程序页面两种类型
跳转链接:必须使用http或https开头,才能在工作台打开。(建议使用encodeURIComponent对链接进行转义)
小程序页面链接:仅支持在微信内打开
...
<button id="send">发送商品信息</button>
...
<script>
document.getElementById("send").addEventListener("click",function () {
window.parent.postMessage({
cid: "",
uid: "",
msgType: 24, // 固定值
miniPage:JSON.stringify({"title":"北京智齿科技股份有限公司吧嗒嘿北京智齿科技股份有限公司吧嗒嘿","url":"https://www.baidu.com","description":"我是放羊的,你是砍柴的。 咱俩来玩一会儿,谁的损失大?","label":"100元","thumbnail":"https://img.sobot.com/chatres/dd67a23fdac54b8082b2dea3c5c30e82/msg/20190620/9583a4709ae147a690b459399d4afe57.png"})
}, '*');
},false);
</script>
2
3
4
5
6
7
8
9
10
11
12
13

# 客服发送新版商品、订单卡片
注意:新版商品、订单卡片仅支持访客端 v6 版本
// 传入 url 链接时,链接上带有?等特殊字符的,需要使用 encodeURIComponent 进行转译
var cardData = {
"cardId": "123456",
"cardStyle": 1,
"cardType": 1,
"cardGuide": "推荐商品",
"cardDesc": "欢迎点击领取优惠劵",
"cardImg": "https://img.sobot.com/chatres/137647808eba49b8ab81b4cf0b8e8c9d/msg/20230628/4eef15f80e3a8e25448365cef0d31b0f/aece05e116d24ac99ced073e5ed95eed.png",
"customField": {
"活动时间": "2023-09-01~2023-09-08"
},
"cardLink": "https://www.sobot.com",
"customCards": [{
"customCardId": "10611111",
"customCardName": "Apple 苹果 iPhone 14 Pro 256GB 暗紫色A2892手机",
"customCardThumbnail": "https://img.sobot.com/chatres/137647808eba49b8ab81b4cf0b8e8c9d/msg/20230629/bb8f52abcde9fb64eae76fe546600be6/3eaed97a216349048bea79e4c8db81e9.png",
"customCardAmount": "7699.00",
"customCardAmountSymbol": "¥",
"customCardLink": "https://www.sobot.com",
"customCardDesc": "强劲芯片|出色摄像|流畅显示|免费维修|5G支持|高存储容量|息屏显示",
"customMenus": [{
"menuType": 2,
"menuName": "发送商品给客服"
}, {
"menuType": 0,
"menuName": "查看详情",
"menuLink": "https://www.sobot.com",
"menuLinkType": 2
}, {
"menuType": 1,
"menuName": "确认商品",
"menuTip": "您已确认商品信息"
}]
},
{
"customCardId": "10711111",
"customCardName": "Apple 苹果 iPhone 14 Pro 256GB 深空黑色A2892手机",
"customCardThumbnail": "https://img.sobot.com/chatres/a6c9535d3bbf48e7b7c7d5ea3533fcf3/msg/20230629/fe18dd95872a4ecbabc6d13fba765c3a/f389fbd3229c48f58caad830dc38e9d9.jpeg",
"customCardAmount": "7699.00",
"customCardAmountSymbol": "¥",
"customCardLink": "https://www.sobot.com",
"customCardDesc": "强劲芯片|出色摄像|流畅显示|免费维修|5G支持|高存储容量|息屏显示",
"customMenus": [{
"menuType": 2,
"menuName": "发送商品给客服"
}, {
"menuType": 0,
"menuName": "查看详情",
"menuLink": "https://www.sobot.com",
"menuLinkType": 2
}, {
"menuType": 1,
"menuName": "确认商品",
"menuTip": "您已确认商品信息"
}]
}
],
"cardMenus": [{
"menuType": 0,
"menuName": "查看详情",
"menuLink": "https://www.sobot.com",
"menuLinkType": 2
}, {
"menuType": 1,
"menuName": "确认商品",
"menuTip": "您已确认商品信息"
}, {
"menuType": 2,
"menuName": "发送全部商品给客服"
}]
}
window.parent.postMessage({
cid: '',
uid: '',
msgType: 28, //固定值
miniPage: JSON.stringify(cardData)
}, '*');
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
客服发送订单卡片同上
# 企业微信的 iFrame
# ● 对接方式
# 1.参数拼接到第三方对接url上(默认)url?companyId=xxx&wxUnionId=xxx&sign=xxx&tel=xxx&serviceId=xxx&serviceRoleId=xxx
# 2.在企业微信侧边栏-客户资料请求此页面时,传入字段包括:
| 对接字段 | 描述 |
|---|---|
| corpId | 坐席企微公司id |
| userId | 坐席企微id |
| partnerId | 客户外部联系人id |
| serviceId | 坐席id |
| serviceRoleId | 坐席角色id |
| wxUnionId | 客户三方unionid |
| wxBuildUnionId | 客户自建unionid |
| tel | 客户电话 |
| timeStamp | 时间戳 |
| sign | 企业标识和客服 email 的 md5 校验码,sign=md5(sysNum+email) (开启安全密钥后)sign=MD5(sysNum+密钥+ timestamp + uphone+uemail)若 uphone 或 uemail 为空,则不用加到 sign 中 |
| uphone | 用户在智齿系统中的第一个电话号码 |
| uemail | 用户在智齿系统中的第一个邮箱 |
| 当前客服的登陆邮箱 | |
| serviceTel | 客服电话 |
查询密钥接
https://yapi.zhichidata.com/project/731/interface/api/20279
url
/gateway/qywx-service/iframeConfigSecret/querySecret
requestHeader
temp-id
response
{
"item": {
"id": "388ace6967f340a99c551f727fb21d9c",//密钥id
"corpId": "wwf890d4f585acb42a",//企微公司id
"companyId": "0830d08fd74c429a8639e27405415778",//公司id
"secret": "39c3dd7e702140f692ef105d7eacb240",//密钥
"openFlag": 0,//是否开启密钥,1是0否
"iframeFlag": 0,//postMessage传参是否开启,1是0否
"msgSearchDockingFlag": 0,//客户消息检索对接是否开启,1是0否
"createTime": 1635322465,
"updateTime": 1635322465
},
"retCode": "000000",
"retMsg": "操作成功"
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15